Тема для создание бб-шаблона эпизода
Страница: 1
Сообщений 1 страница 3 из 3
Поделиться32023-12-29 02:10:56
ББ-код:
Код:
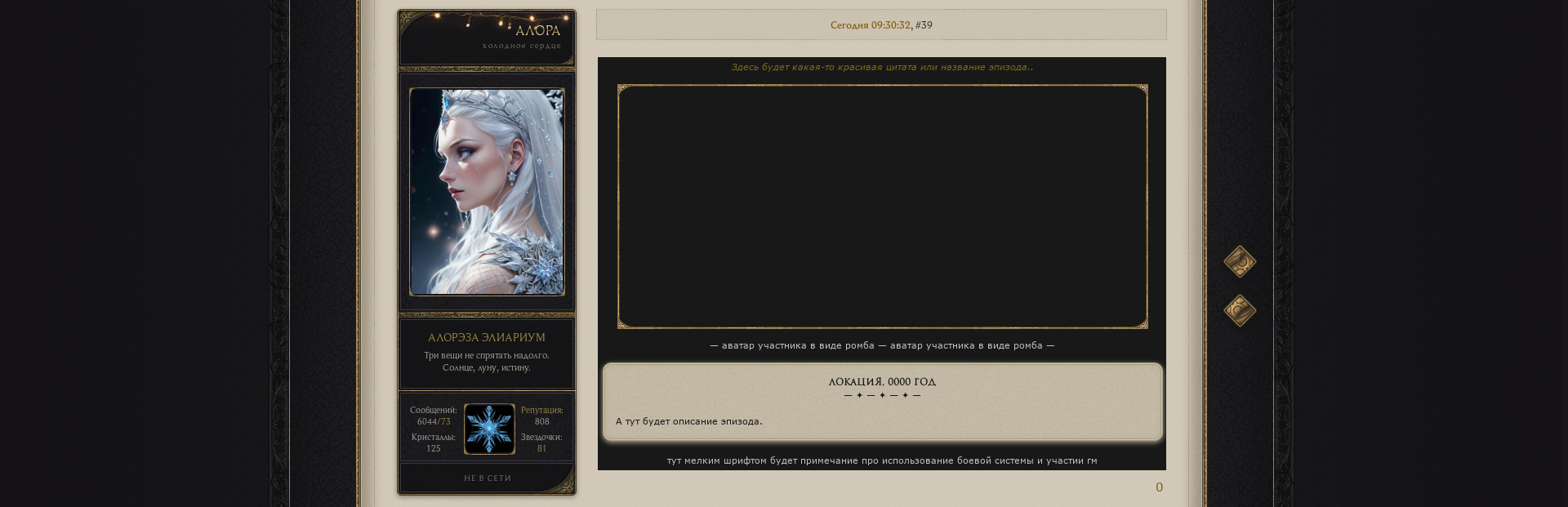
[block=epblock][block=epquote]тут какая-нибудь красивенькая и непонятная цитатка[/block] [block=eppicture][img]https://upforme.ru/uploads/001b/9d/37/2/899755.webp[/img][/block] [block=epplayers] [hr] [block=epava][url=https://esymeo.mybb.ru/profile.php?id=2][img]https://forumavatars.ru/img/avatars/001b/9d/37/2-1654298376.jpg[/img][/url][/block] [hr] [block=epava][url=https://esymeo.mybb.ru/profile.php?id=2][img]https://forumavatars.ru/img/avatars/001b/9d/37/2-1654298376.jpg[/img][/url][/block] [hr] [block=epava] [url=https://esymeo.mybb.ru/profile.php?id=2][img]https://forumavatars.ru/img/avatars/001b/9d/37/2-1654298376.jpg[/img][/url][/block] [hr] [/block] [block=epinfo][block=eptext] [b]ЛОКАЦИЯ, 000 ГОД[/b] — ♦ — ♦ — ♦ — [align=left]А тут будет описание эпизода[/align] [/block][/block] [block=epappendx]тут мелким шрифтом будет примечание про использование системы и гм[/block] [/block]
СТИЛИ:
Код:
/* Стили для блока .epblock */
.epblock {
background: #181818; /* Цвет фона */
}
/* Стили для элементов .eppicture, .epplayers, .epappendx, .epquote, .epinfo */
.eppicture, .epplayers, .epappendx, .epquote, .epinfo {
display: flex;
align-items: center; /* Центрирование по вертикали */
justify-content: center; /* Центрирование по горизонтали */
text-align: center; /* Центрирование текста */
}
/* Стили для .epquote и .epappendx */
.epquote, .epappendx {
padding: 5px; /* Отступы внутри элементов .epquote и .epappendx */
}
/* Стили для .epquote */
.epquote {
font-style: italic; /* Курсивный стиль текста */
color: #856616; /* Цвет текста */
}
/* Стили для изображений в .eppicture */
.eppicture img {
width: 650px; /* Ширина изображения */
height: 200px; /* Высота изображения */
border: 2px #856616 solid; /* Обводка изображения */
border-radius: 10px; /* Закругление углов изображения */
}
/* Стили для изображений в .eppicture, .epplayers и .epava с эффектом по наведению */
.eppicture img, .epplayers img, .epava {
transition: all .5s ease-in-out 0s; /* Плавный переход для всех свойств с длительностью 0.5 секунды */
filter: grayscale(100%); /* Начальный эффект: изображение полностью серое (отфильтрованное) */
}
.eppicture img:hover, .epplayers img:hover, .epava:hover {
transition: all .5s ease-in-out 0s; /* Плавный переход для всех свойств с длительностью 0.5 секунды при наведении */
filter: grayscale(0%); /* Эффект при наведении: восстановление цвета изображения */
}
/* Стили для разделительной линии в .epplayers */
.epplayers hr {
width: 50px; /* Ширина линии */
border: 1px solid #856616; /* Цвет и толщина линии */
}
/* Стили для изображений в .epplayers */
.epplayers img {
display: inline-flex; /* Установка изображений внутри контейнера в ряд */
height: 50px; /* Высота изображения */
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%, 50% 0%); /* Клип-путь для создания круглой формы */
-webkit-clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%, 50% 0%); /* Альтернативный клип-путь для WebKit браузеров */
border: 4px solid #856616; /* Цвет обводки изображения */
}
/* Стили для .epava */
.epava {
height: 67px; /* Высота блока .epava */
padding: 3px; /* Внутренний отступ блока .epava */
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%, 50% 0%); /* Клип-путь для создания круглой формы */
-webkit-clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%, 50% 0%); /* Альтернативный клип-путь для WebKit браузеров */
background: #856616; /* Цвет фона блока .epava */
margin: 0 30px; /* Внешний отступ блока .epava справа и слева */
}
/* Стили для .epinfo */
.epinfo {
margin: 10px; /* Внешний отступ блока .epinfo со всех сторон */
}
/* Стили для текстового блока .eptext */
.eptext {
padding: 15px; /* Внутренний отступ блока .eptext */
background: #c6bca8 url(https://forumstatic.ru/files/001b/33/a6/40888.png); /* Фон блока .eptext с изображением */
border: 1px solid #a79c86; /* Цвет и толщина границы блока .eptext */
box-shadow: 0 0 0 1px #d4c883 inset, 0 0 0 2px #a79c86 inset, 0 2px 10px 0 #aca596, 0 0 15px 0 #afa89a inset; /* Тень блока .eptext */
border-radius: 10px; /* Закругление углов блока .eptext */
width: 95%; /* Ширина блока .eptext */
}
/* Стили для .epappendx */
.epappendx {
font-size: 10px; /* Размер шрифта текста в блоке .epappendx */
color: #c0c0c0; /* Цвет текста в блоке .epappendx */
}
- Подпись автора
Страница: 1